Playtesting and More… Much More.
Hey everyone,
Sorry for the long pause between blog posts but these past few weeks have been crazy busy… Even busier than the previous post stated!!
So here’s a few things that the group has been up to this past week… Mainly finalising and polishing everything we currently have and getting ready for our hand in dates for Gotland Game Conference (GGC) and Swedish Game Awards (SGA).
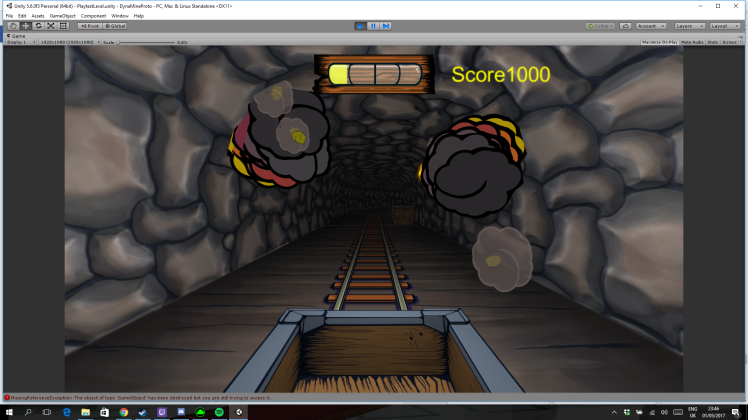
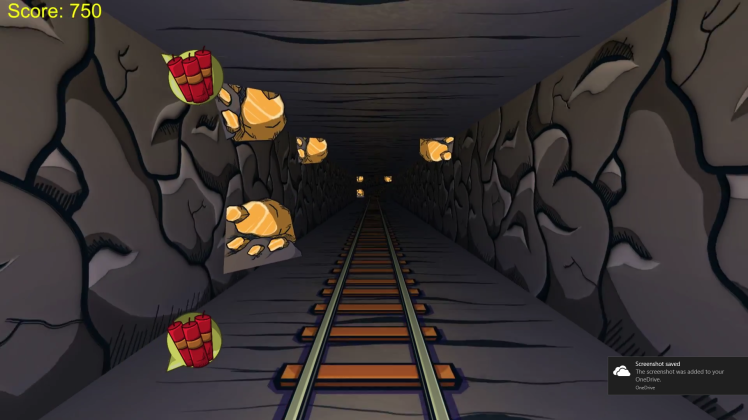
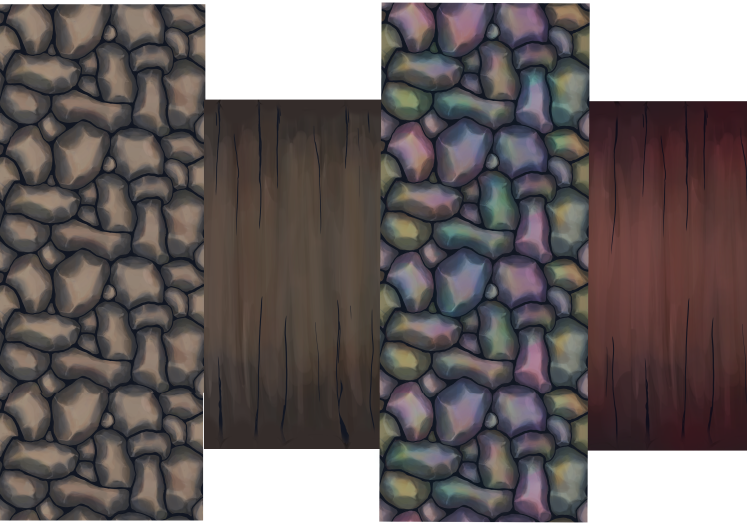
Our game has come on leaps and bounds into the 3D world and there’s been plenty of play testing from all walks of life to get some valuable feedback! We’ve added a bunch of new explorable areas throughout the mine cave and given the dull grey a revamp! Yes, the first colour you think of when it comes to stones and rocks is grey, but with so many different materials throughout caves there’s a huge spectrum of colours that we’ve implemented into the game to jazz up the environment. Here’s a comparison between earlier and later textures…

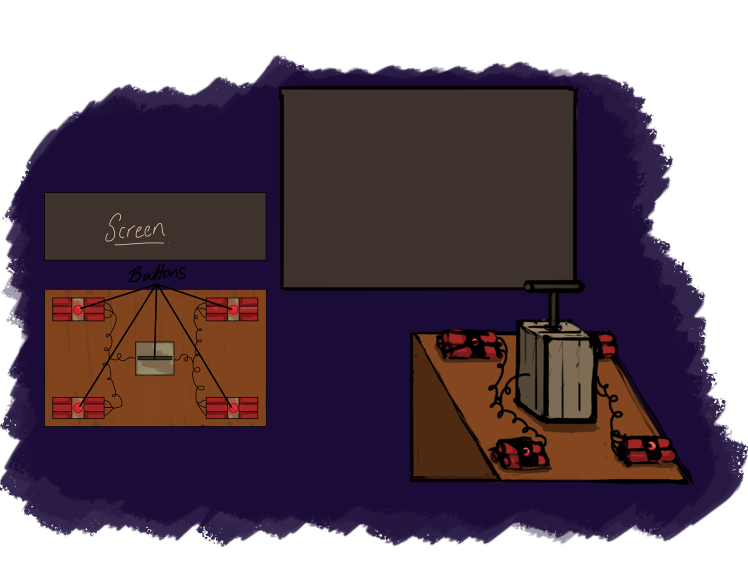
Our lead tech, Alexander, has also been diligently crafting our external input that we’ll be using for GGC. Alex first of all created a prototype out of cardboard and the buttons that would be used in the final build. It’s important to create the prototype first to see different people’s play patterns and how everyone would utilise the alternative controls board. Each arcade button has simply been mapped to a key on the keyboard that gets wired through an IPAC controller and then into a PC through a USB port. Basically, without all the technical mumbo jumbo… Our device can be connected to any USB port and be used in connection with our game. Here’s a glimpse at how our controller has been developing.

With this prototype we carried out some play testing. We took advantage of the peer play testing with the other students and gained some really valuable feedback for the 18-30 age range. We monitored how the player’s interacted with different aspects of our build, including tutorials, ‘Gold Rush’, the controls them selves and other smaller features. However, with us striving to cater to as many different age groups as possible we also took our game and input to CoderDojo. CoderDojo is a youth activity group for families to attend to help enhance their child’s programming skills. The children that attend on a bi-weekly basis use programmes such as scratch and Unity to start off the game-making enthusiasm (Check the Facebook link below). With the children attending these workshops being between the ages of 8 and 15 this was another key age group to target and test our game on. Even a few of the parents had a go. Once again the feedback we gained went straight into the product backlog and we began working on enhancing the weaker aspects of our game.

We’re currently testing with our new and shiny input to make sure all bugs are ironed out for the SGA this upcoming Friday. Yes. It is currently 1am on Friday morning. We know…
We’d also like to give a HUGE thank you to any of you that have played our game during development, your feedback has been invaluable! Feel free to have another go of an early build here…
https://drive.google.com/file/d/0BwPJmZJIfC1oRGNkbkV2NUhoV2s/view?usp=sharing
Controls are: DCKM to arm the dynamite then space bar to detonate and enter to use the gold rush or you can even use a game pad where the shoulder buttons arm the dynmite, right stick pulled down to detonate and A/X to gold rush.
External links mentioned throughout this post:
GGC – http://gotlandgameconference.com/2017/
SGA – http://www.gameawards.se/
CoderDojo – https://www.facebook.com/coderdojogotland/
and in case you missed it… here’s our own Facebook page connected to the game… Pictures and smaller updates get posted here.
https://www.facebook.com/DynaMineGame/?pnref=story
Thanks for reading and come back over the next few days for an update from Team Daemonocle!!
//Benjamin Lockwood: Lead Art.